【Iter-X】 25/100days
Day2️⃣5️⃣
今天超级加速度,梳理了一点产品的拆解,画了架构图和AI的初步方案构思,我们还是会走FunctionCall+Agent的形态,通过注册的Tool让不同功能的Agent去调用,Tool会分为2种,一种是程序内部可调的,一种是LLMs推理中可调用的。拆分原子Agent的原因是希望更加垂直专业化一点,这样可以在某个方向上持续优化迭代,最大程度避免出现A方向优化了B方向却退化的原因,可以更好的基于某个方向的benchmark去做优化提升,通过Routing层去做意图识别或者功能区分来决定路由到不同的Agent,这个应该能Cover我们的场景了。






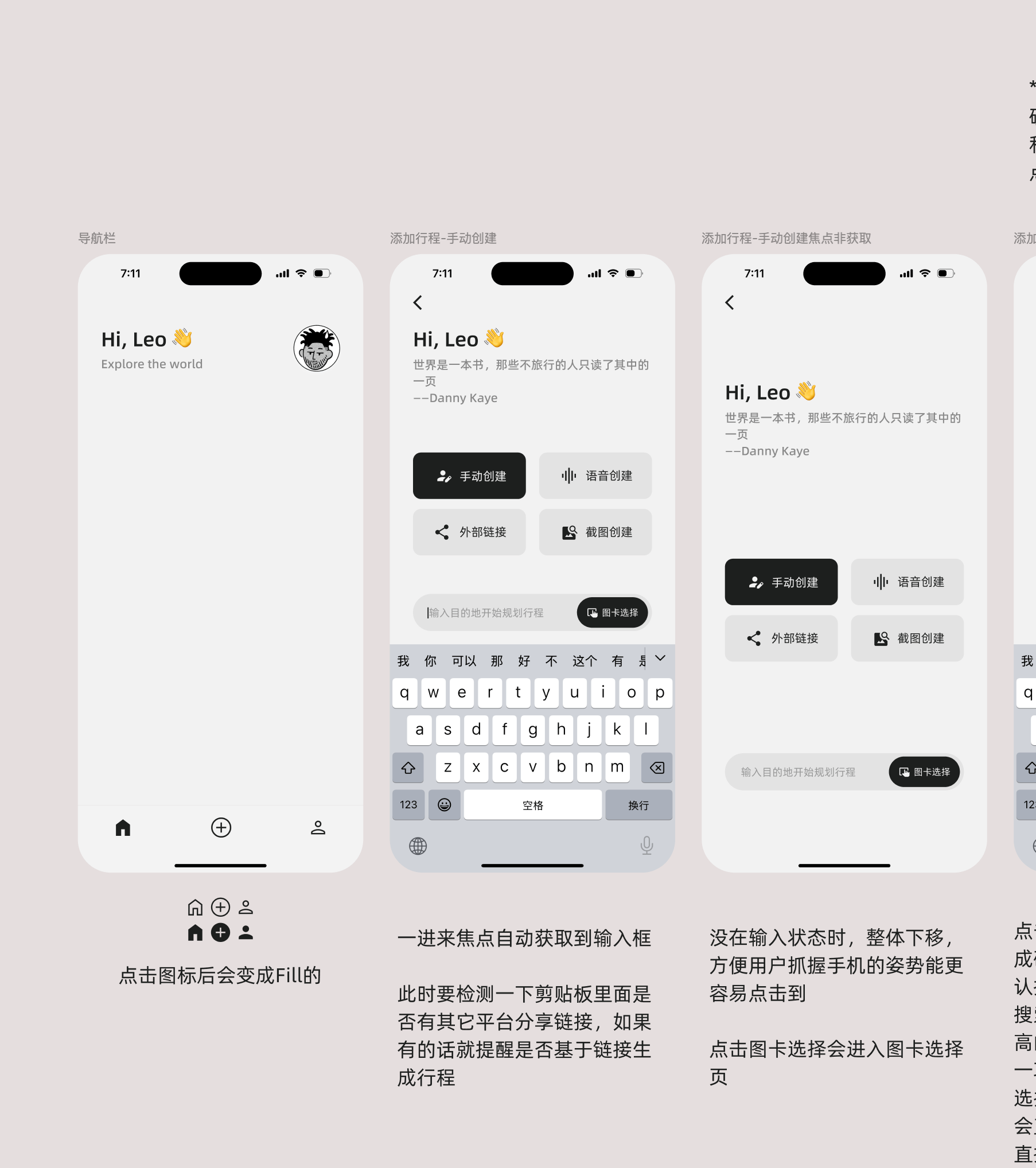
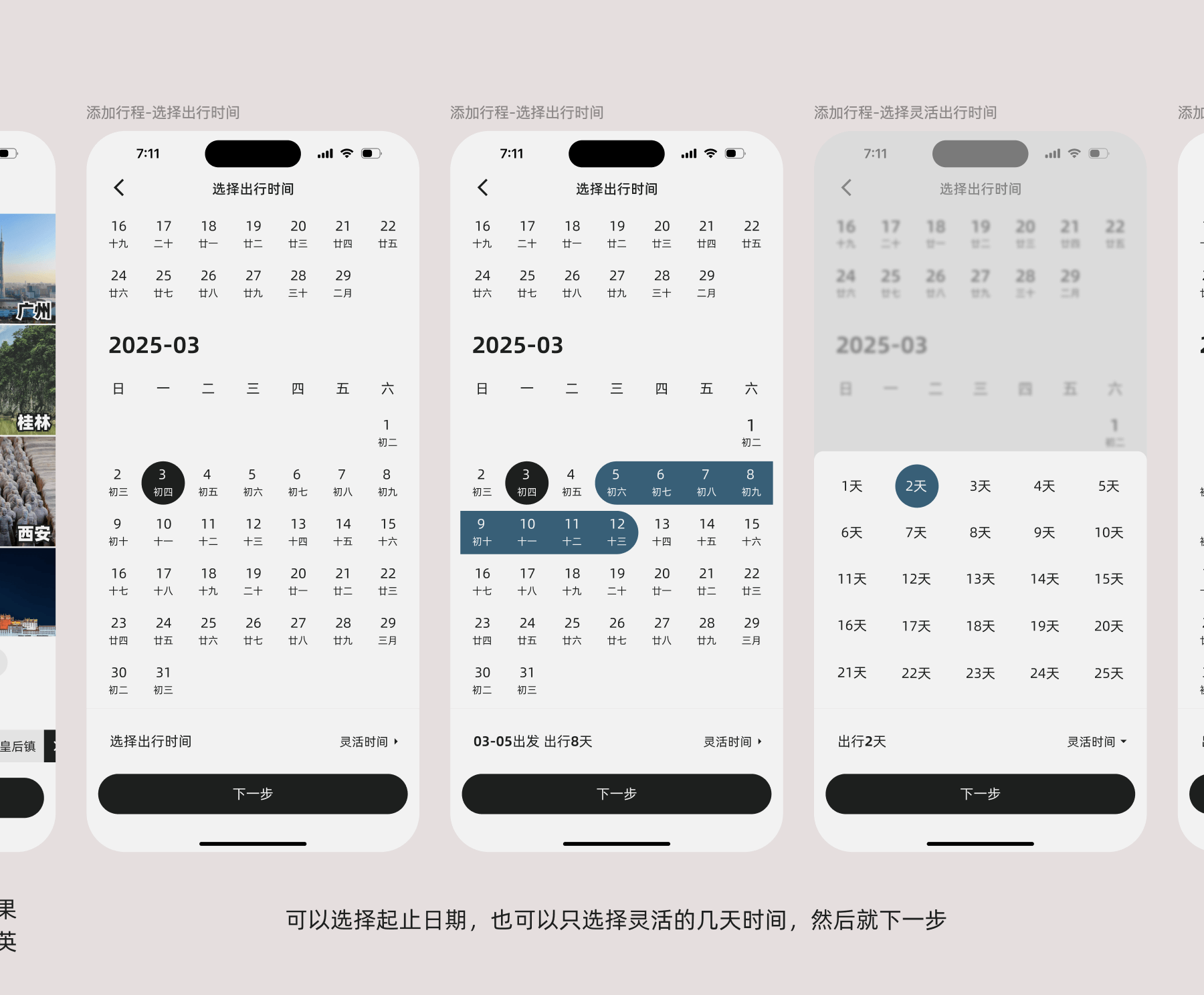
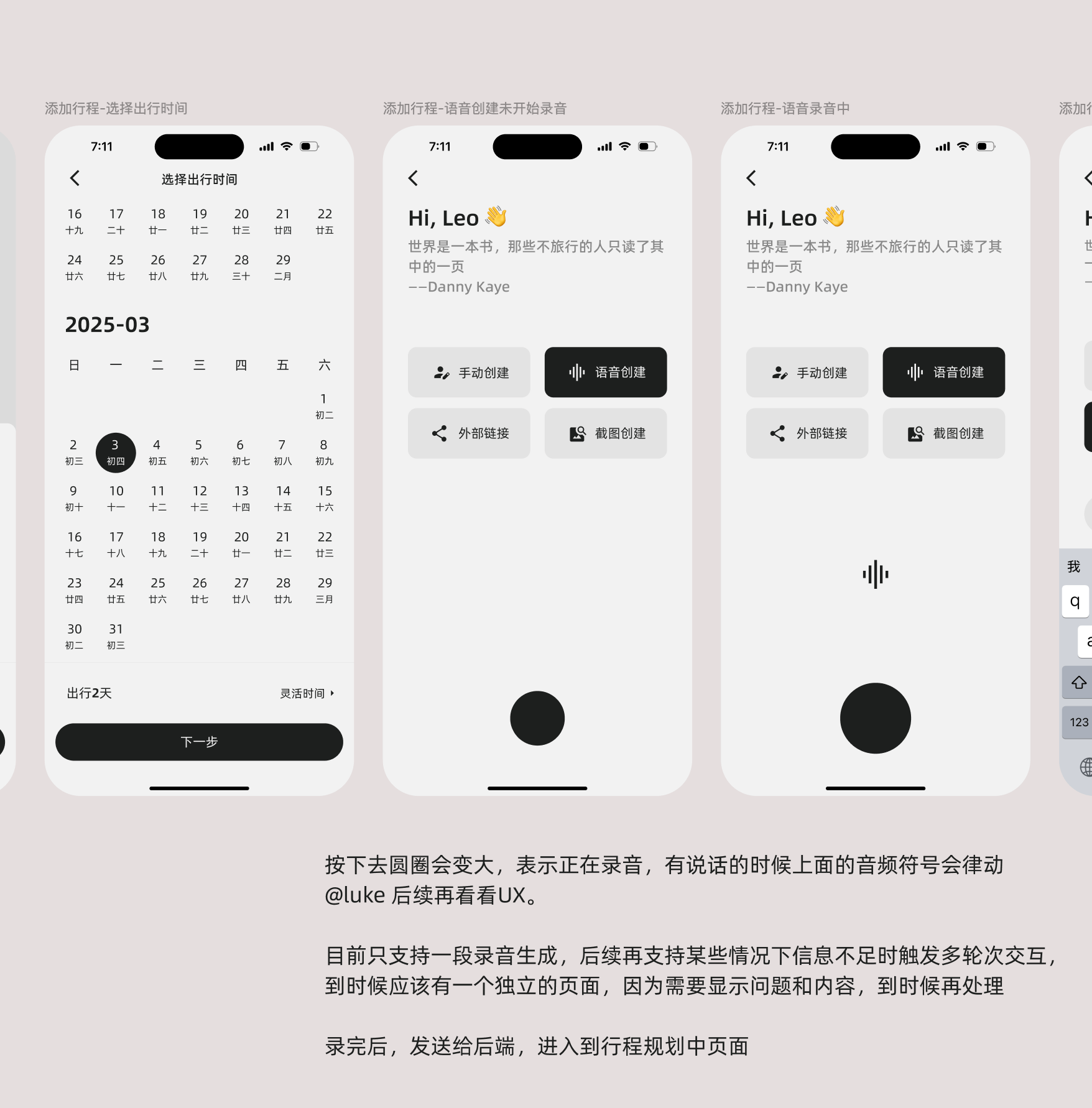
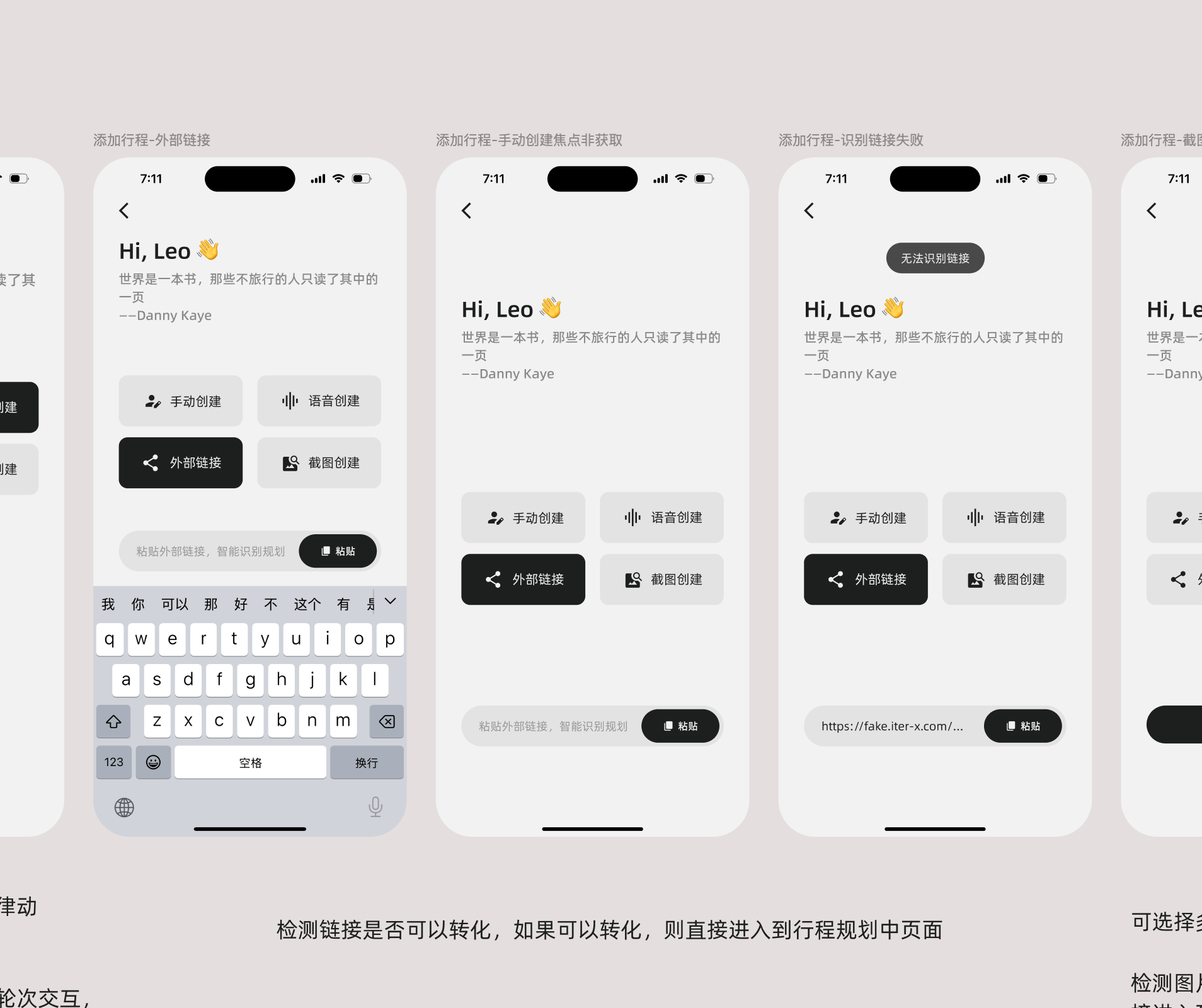
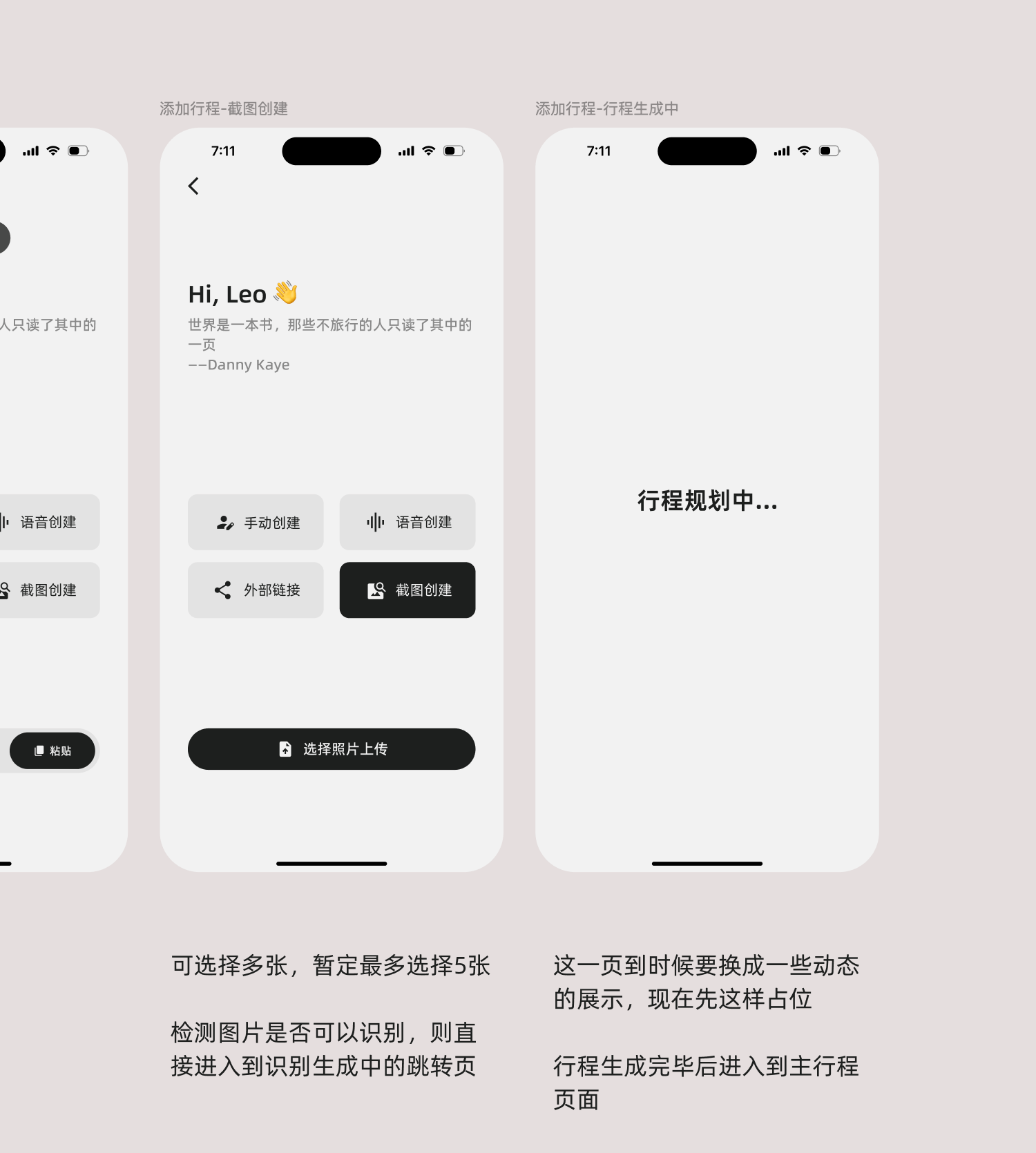
创建行程设计图定版
晚上把几个页面都收拢整理了一下,Figma那个Mirror真好用,之前没用设计出来的图那个粗细、字号、间距什么的都不一定合适,现在实时反馈,所见即所得,非常快就定版了,目前先定一版,客户端和后端都可以迅速拆解后动起来,这两天想通了还是尽可能往敏捷靠一点,不能追求完美,应该是先有再迭代,哪怕后面我们因为产品形态的改动牵扯到页面的变更,我觉得成本也不会特别大,是可以接受的,0-1不容易,1-10相对来说容易一些。小步快跑才能在Day 100的时候,甚至更早的时候🚀我们的MVP,今天1/4时间过去了,进度有1/4了么?总体看是有的🥳
汇总目前情况:
- 原型设计&UI/UX设计:25%
- 后端(Go)开发:22%
- 客户端(flutter)进度:6%
- 数据:6%
如果你认为你符合以下条件,欢迎来聊:
- 能坚持
- 有梦想
- 有兴趣
Enjoy Reading This Article?
Here are some more articles you might like to read next: